Hooks are reusable functions. They allow you to use state and other features (e.g. lifecycle methods and so on) without writing a class. Hook functions let us “hook into” the React state lifecycle using
Hooks are a relatively recent addition to React. They represent a major shift in the way we use state, lifecycle and other React concepts within components. In this article, we
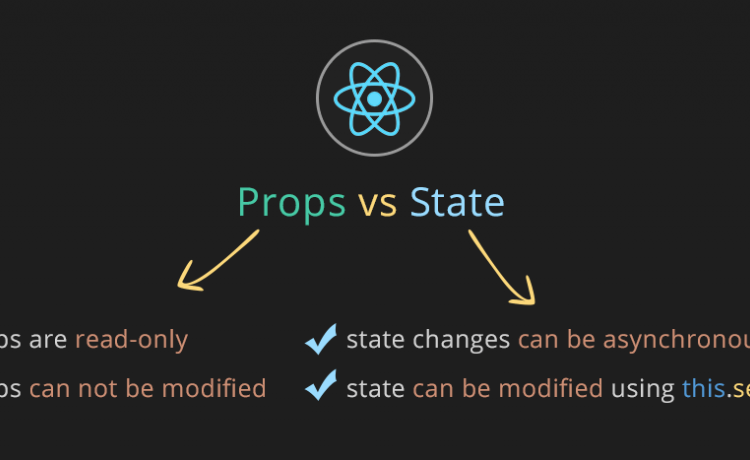
State The state is an updatable structure that is used to contain data or information about the component and can change over time. The change in state can happen as
To get started let’s make a new folder namedamazon-cloneand open it. As soon as you are in the folder, right click and selectOpen With Code After you clickOpen with Codeyou’ll
Hi! In this article we’ll take a look at the many ways you can manage state in a React app. We’ll start by talking about what state is, and then
React has optimization at its core. Well, somewhat. There are many ways React tries to makes sure that your application has great UI rendering without any heavy lifting from your
ReactJS is a JavaScript library, which means it is a collection of code on which many developers are working for the last decade. It allows us to build user interfaces